How to Add Social Sharing Buttons to Your Squarespace Blog
Building a strong connection with your readers and creating an engaging online community is essential for your blogging journey. One effective way to achieve this is by incorporating social sharing buttons into your website, allowing readers to share your content with their friends and followers easily.
However, if you've been using AddThis.com for this purpose, you may have noticed it is no longer functioning. Since I started using Squarespace in 2018, I've relied on the AddThis plug-in. Unfortunately, AddThis.com's parent company, Oracle, discontinued the service.
They stated, "As part of a periodic product portfolio review, Oracle has made the business decision to terminate all AddThis services effective as of May 31, 2023."
If you're unsure whether you have the AddThis plug-in on your website, check your latest blog post and see if the share buttons have disappeared.
You can easily replace AddThis with a fantastic alternative called ShareThis. This platform offers a range of tools for sharing content from blog posts to images and videos.
To learn how to add a simple in-line share widget, watch my video or follow the step by step instructions below.
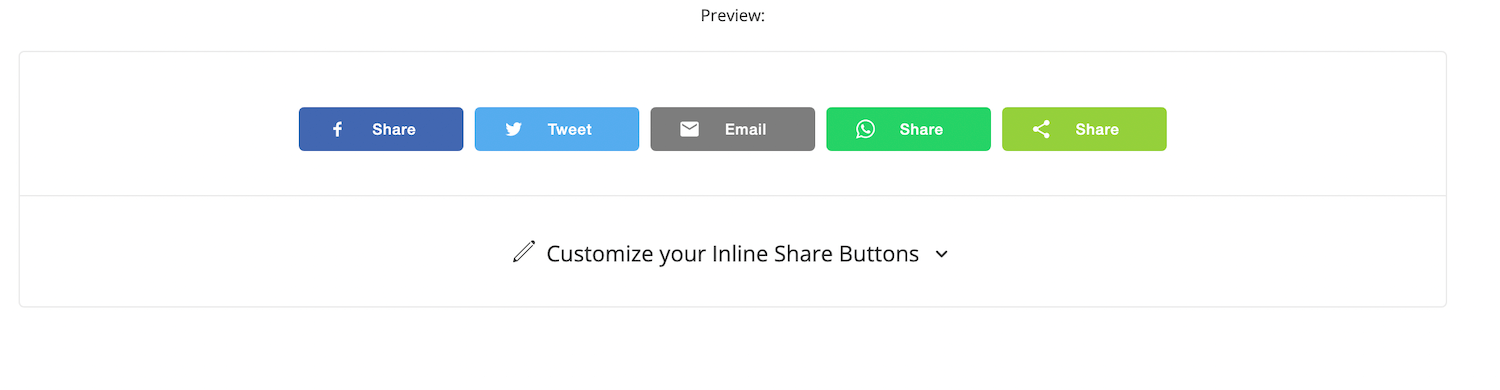
Here's a step-by-step guide on how to automatically add simple in-line share buttons to your blog posts using ShareThis:
3. Customize your share buttons according to your preferences.
4. Under Channels, manually select the social networks you'd like to include.
5. Adjust the alignment, button size, color, counts, corner details, and spacing. (Note that you'll choose social colors or white until you create an account. You’ll need to create an account to access the code. When you can return to the customization options add a custom hex code to match your site colors.)
6. Click Next.
7. Sign up or sign in with your Google or Apple account.
8. On Sharethis.com, copy your Head Code.
9. In Squarespace, go to Home > Settings > Developer Tools > Code Injection.
10. In the HEADER section, paste the Head Code and save.
11. Return to Sharethis.com and copy your Placement Code.
12. In Squarespace, go to Home > Pages > Blog (or the name of your Collection page).
13. Click the gear icon ⚙.
14. In the Blog Settings dialogue box, select Advanced > Blog Post Code Injection.
15. Paste the Placement Code in the Post Blog Item Code Injection section and save.
16. Go to your latest blog post to see the share buttons appear at the bottom.
Voila! With this code in place, the share buttons will automatically appear every time you publish a new blog article.
ShareThis is a reliable and feature-rich option for bloggers using the Squarespace platform. Its user-friendly interface, enhanced sharing options, and analytics empower you to expand your social reach and foster your online community.
Head over to ShareThis.com to learn how to view analytics and further customize your plug-in.